Debuggable Browser
Depuração para desenvolvedores da web e web designers
Nota
Este aplicativo foi criado para desenvolvedores da web que pretendem oferecer a melhor experiência de usuário do seu aplicativo da web para usuários do Android. Se você não é um desenvolvedor web ou web designer ou não entendeu o que é isso, então este aplicativo provavelmente não é o que você está procurando;)
Então o que é isso?
Apenas um WebView com depuração habilitada, permitindo que você use as Ferramentas do desenvolvedor do Google Chrome (em execução no PC ou no Mac) para inspecionar e depurar seu aplicativo da web enquanto ele está sendo executado no dispositivo real .
Qual é a utilidade disso?
Se você já abriu seu site no navegador de ações Android e encontrou um dos seguintes problemas, este aplicativo pode ser útil para você:
& # 8226; & #; O layout ou estilo do seu site aparece quebrado quando visualizado no navegador de ações Android
& # 8226; & # 8195; Seu código JavaScript não produziu o resultado esperado ou o cálculo deve ter parado repentinamente durante a execução (talvez uma exceção tenha sido lançada?)
& # 8226; & # 8195; As animações são fracas ou simplesmente não são animadas como esperado
Descrição
Às vezes acontece que um aplicativo da Web não funciona em navegadores de dispositivos móveis, embora esteja funcionando bem em navegadores de desktop. Pior ainda, às vezes, os defeitos ocorrem apenas em determinados dispositivos móveis, portanto, você não pode simular e reproduzi-lo em um navegador de desktop. É aqui que a depuração remota com DevTools do Chrome se mostra útil. Embora o Chrome para Android seja perfeitamente compatível com isso, o navegador de ações do Android não suporta isso. Isso é lamentável, uma vez que muitos bugs Android parecem ocorrer apenas no navegador de ações e não no Chrome de qualquer forma.
Então, este aplicativo permite que você execute sites dentro do navegador nativo (WebView), dando-lhe a possibilidade de inspecione e depure a página com o Chrome DevTools.
Como iniciar a depuração remota?
1. Ativar o modo de desenvolvedor no seu dispositivo Android e conectá-lo ao seu PC / Mac
2. Abra este aplicativo e navegue até o seu site, digitando seu URL
3. No seu PC / Mac, abra o Chrome e digite "chrome: // inspect" na barra de endereço
4. No Chrome, marque "Descobrir dispositivos USB" e listará a página da web que você abriu no seu dispositivo
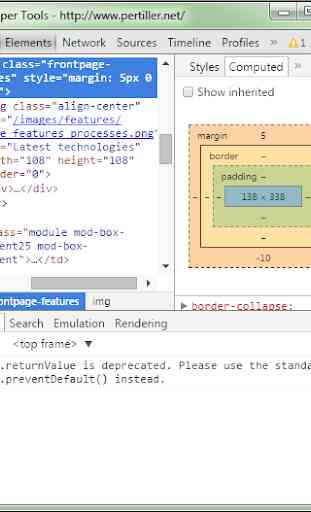
5. Clique em Inspecionar e aproveite a depuração remota do aplicativo com as Ferramentas do desenvolvedor do Chrome
Para mais informações, leia: https://www.pertiller.tech/blog/remote-debugging-the-android-native-browse
Nota
Este aplicativo foi criado para desenvolvedores da web que pretendem oferecer a melhor experiência de usuário do seu aplicativo da web para usuários do Android. Se você não é um desenvolvedor web ou web designer ou não entendeu o que é isso, então este aplicativo provavelmente não é o que você está procurando;)
Então o que é isso?
Apenas um WebView com depuração habilitada, permitindo que você use as Ferramentas do desenvolvedor do Google Chrome (em execução no PC ou no Mac) para inspecionar e depurar seu aplicativo da web enquanto ele está sendo executado no dispositivo real .
Qual é a utilidade disso?
Se você já abriu seu site no navegador de ações Android e encontrou um dos seguintes problemas, este aplicativo pode ser útil para você:
& # 8226; & #; O layout ou estilo do seu site aparece quebrado quando visualizado no navegador de ações Android
& # 8226; & # 8195; Seu código JavaScript não produziu o resultado esperado ou o cálculo deve ter parado repentinamente durante a execução (talvez uma exceção tenha sido lançada?)
& # 8226; & # 8195; As animações são fracas ou simplesmente não são animadas como esperado
Descrição
Às vezes acontece que um aplicativo da Web não funciona em navegadores de dispositivos móveis, embora esteja funcionando bem em navegadores de desktop. Pior ainda, às vezes, os defeitos ocorrem apenas em determinados dispositivos móveis, portanto, você não pode simular e reproduzi-lo em um navegador de desktop. É aqui que a depuração remota com DevTools do Chrome se mostra útil. Embora o Chrome para Android seja perfeitamente compatível com isso, o navegador de ações do Android não suporta isso. Isso é lamentável, uma vez que muitos bugs Android parecem ocorrer apenas no navegador de ações e não no Chrome de qualquer forma.
Então, este aplicativo permite que você execute sites dentro do navegador nativo (WebView), dando-lhe a possibilidade de inspecione e depure a página com o Chrome DevTools.
Como iniciar a depuração remota?
1. Ativar o modo de desenvolvedor no seu dispositivo Android e conectá-lo ao seu PC / Mac
2. Abra este aplicativo e navegue até o seu site, digitando seu URL
3. No seu PC / Mac, abra o Chrome e digite "chrome: // inspect" na barra de endereço
4. No Chrome, marque "Descobrir dispositivos USB" e listará a página da web que você abriu no seu dispositivo
5. Clique em Inspecionar e aproveite a depuração remota do aplicativo com as Ferramentas do desenvolvedor do Chrome
Para mais informações, leia: https://www.pertiller.tech/blog/remote-debugging-the-android-native-browse
Categoria : Ferramentas

Pesquisas associadas
Classificações e resenhas (4)
Um. u. d. G.
27/04/2019
Não da para depurar nada, é enganação.
Um. u. d. G.
27/01/2020
Não debuga nada
Mau. F.
01/11/2020
Não pode dar 0?





Compartilhar num outro navegador que vai dar certo, amplia o layout do site formidável parabéns !