Learning Web Development by Games: Online courses
Aprenda HTML, CSS, Bootstrap, JavaScirpt, jQuery, PHP, MySQL e React JS de profissionais com experiência na área de desenvolvimento há mais de 20 anos.
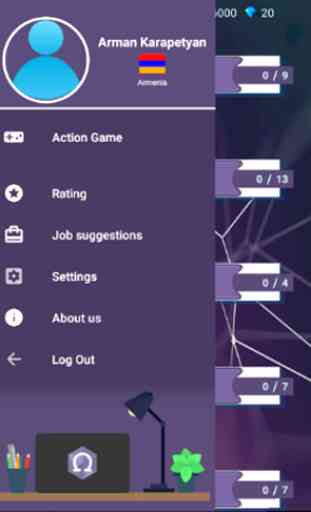
O aplicativo consiste em
- Vídeo tutorial
- Aprimoramento de conhecimento por GAMES
- Certificação
- Sugestões de emprego das principais empresas
Os alunos que concluíram todos os níveis deste aplicativo têm altos salários e alguns deles têm seus próprios escritórios de desenvolvimento.
O aplicativo foi desenvolvido de tal maneira que, se você jogar o jogo com cuidado, receberá um certificado e ofertas de emprego.
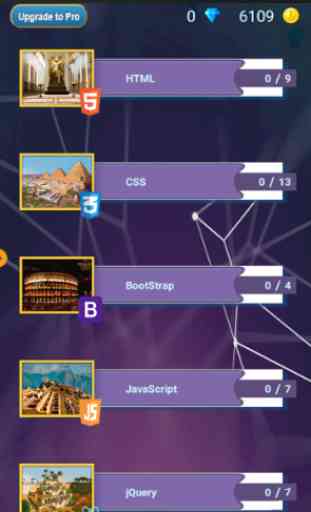
HTML - Aprendizagem prática
1. Estouro de HTML - head, body, h1 e outras tags simples
2. Fundo da página HTML, símbolos especiais nbsp, fonte e outras tags
3. Tamanhos de fonte, esquema de cores RGB e tabelas HTML.
4. Atributos e Links Relacionados à Tabela HTML
5. Iframes, links para iframes
6. Caracteres especiais em HTML, meta tags
7. formulários HTML
8. Tags HTML5 adicionais
CSS
1. Estouro de folhas de estilo em cascata (maneiras interna, interna e externa de importação para a página HTML)
2. Trabalhe com textos de CSS e outras propriedades
3. Trabalhe com elementos embutidos e de bloco
4. Seletores CSS, pseudo-elementos e pseudo-classes
5. Gradientes e animações CSS
6. cursores e fontes CSS
7. Trabalhe com listas
8. Trabalhe com textos grandes e com imagem de fundo
9. Criação responsiva de sites por CSS
10. Master class prático para criação de páginas da web
11. CSS sprits, filtros e paralaxe
12. CSS Grids - a nova tecnologia dos sites de criação
13. Mais sobre o uso de CSS Grids
14. Tecnologia CSS FLEX de sites de criação
15. Diferença CSS Grid e Flex
Biblioteca de inicialização
1. Divisão de tela para página da web responsiva
2. Classes para colorir e estilizar páginas da web
3. Classes de elementos de bloco
4. Navegação responsiva e controle deslizante via Bootstrap
Javascript
1. Estouro de JavaScript, principais conceitos
2. Condições JS e método de estilo
3. Abordagem matemática no código JS e matrizes
4. Trabalhe com matrizes e variáveis JS
5. Loops (enquanto, para, foreach)
6. Trabalhar com data via JS
7. Método JS Fetch
8. Possibilidades adicionais de JS
jQuery
1. Importando Biblioteca e Utilizando Métodos Básicos
2. Trabalhe com tags e atributos HTML. Métodos SET e GET
3. Animações jQuery com seus métodos ', trabalham com CSS via JQuery
4. Adicionando e removendo classes CSS, operadores lógicos
5. UI jQuery, Trabalhar com animações
6. Clique em jQuery, clique duplo, elemento filho e elemento pai
7. Todas as possibilidades da interface do usuário do jQuery
PHP
1. PHP - início rápido
2. Métodos GET e POST
3. erros; incluir e exigir métodos
4. Criação de arquivo, pasta de navegação, busca de arquivos via PHP
5. Tecnologia AJAX
6. Datas em PHP e cookies
MySQL
1. Uso básico do banco de dados MySQL
2. Consultas MySQL, como escrever uma consulta SELECT e como filtrar dados
3.Deeper em consultas
4. Conexão ao DB via PHP, mais sobre consultas
5. INSERT and DELETE, permissões para DB
6. Consultas aninhadas no MySQL e mais
7. Segurança e versões corretas das consultas
8. Segurança do banco de dados e problemas de segurança relacionados
9. MySQL JOINS
10. Funções adicionais do MySQL (UCASE, MID, NOW, LIMIT)
React JS
1. Reaja ao estouro de JS
2. Reaja aos componentes JS
3. Suportes e princípios básicos do EcmaScript
4. Reaja às entradas JS
5. Componentes funcionais e estado local
6. Trabalhar com entradas, MaterialUI
7. Reaja o ciclo de vida dos componentes JS
8. REDUX
9. Usando a biblioteca REDUX através da instalação do react-redux lib
10. Método FETCH
11. Redux-dev tools-extension, ações assíncronas
12. MiddleWare, Redux-thunk
Nosso conteúdo é conciso, os pontos de verificação são agradáveis e o aprendizado é garantido.
Aprenda enquanto joga e divirta-se enquanto aprende!
De 0 conhecimento ao desenvolvedor de nível júnior, você pode obter de 6 a 8 meses. É o que dizem nossos 10 anos de experiência em treinamento.
O aplicativo consiste em
- Vídeo tutorial
- Aprimoramento de conhecimento por GAMES
- Certificação
- Sugestões de emprego das principais empresas
Os alunos que concluíram todos os níveis deste aplicativo têm altos salários e alguns deles têm seus próprios escritórios de desenvolvimento.
O aplicativo foi desenvolvido de tal maneira que, se você jogar o jogo com cuidado, receberá um certificado e ofertas de emprego.
HTML - Aprendizagem prática
1. Estouro de HTML - head, body, h1 e outras tags simples
2. Fundo da página HTML, símbolos especiais nbsp, fonte e outras tags
3. Tamanhos de fonte, esquema de cores RGB e tabelas HTML.
4. Atributos e Links Relacionados à Tabela HTML
5. Iframes, links para iframes
6. Caracteres especiais em HTML, meta tags
7. formulários HTML
8. Tags HTML5 adicionais
CSS
1. Estouro de folhas de estilo em cascata (maneiras interna, interna e externa de importação para a página HTML)
2. Trabalhe com textos de CSS e outras propriedades
3. Trabalhe com elementos embutidos e de bloco
4. Seletores CSS, pseudo-elementos e pseudo-classes
5. Gradientes e animações CSS
6. cursores e fontes CSS
7. Trabalhe com listas
8. Trabalhe com textos grandes e com imagem de fundo
9. Criação responsiva de sites por CSS
10. Master class prático para criação de páginas da web
11. CSS sprits, filtros e paralaxe
12. CSS Grids - a nova tecnologia dos sites de criação
13. Mais sobre o uso de CSS Grids
14. Tecnologia CSS FLEX de sites de criação
15. Diferença CSS Grid e Flex
Biblioteca de inicialização
1. Divisão de tela para página da web responsiva
2. Classes para colorir e estilizar páginas da web
3. Classes de elementos de bloco
4. Navegação responsiva e controle deslizante via Bootstrap
Javascript
1. Estouro de JavaScript, principais conceitos
2. Condições JS e método de estilo
3. Abordagem matemática no código JS e matrizes
4. Trabalhe com matrizes e variáveis JS
5. Loops (enquanto, para, foreach)
6. Trabalhar com data via JS
7. Método JS Fetch
8. Possibilidades adicionais de JS
jQuery
1. Importando Biblioteca e Utilizando Métodos Básicos
2. Trabalhe com tags e atributos HTML. Métodos SET e GET
3. Animações jQuery com seus métodos ', trabalham com CSS via JQuery
4. Adicionando e removendo classes CSS, operadores lógicos
5. UI jQuery, Trabalhar com animações
6. Clique em jQuery, clique duplo, elemento filho e elemento pai
7. Todas as possibilidades da interface do usuário do jQuery
PHP
1. PHP - início rápido
2. Métodos GET e POST
3. erros; incluir e exigir métodos
4. Criação de arquivo, pasta de navegação, busca de arquivos via PHP
5. Tecnologia AJAX
6. Datas em PHP e cookies
MySQL
1. Uso básico do banco de dados MySQL
2. Consultas MySQL, como escrever uma consulta SELECT e como filtrar dados
3.Deeper em consultas
4. Conexão ao DB via PHP, mais sobre consultas
5. INSERT and DELETE, permissões para DB
6. Consultas aninhadas no MySQL e mais
7. Segurança e versões corretas das consultas
8. Segurança do banco de dados e problemas de segurança relacionados
9. MySQL JOINS
10. Funções adicionais do MySQL (UCASE, MID, NOW, LIMIT)
React JS
1. Reaja ao estouro de JS
2. Reaja aos componentes JS
3. Suportes e princípios básicos do EcmaScript
4. Reaja às entradas JS
5. Componentes funcionais e estado local
6. Trabalhar com entradas, MaterialUI
7. Reaja o ciclo de vida dos componentes JS
8. REDUX
9. Usando a biblioteca REDUX através da instalação do react-redux lib
10. Método FETCH
11. Redux-dev tools-extension, ações assíncronas
12. MiddleWare, Redux-thunk
Nosso conteúdo é conciso, os pontos de verificação são agradáveis e o aprendizado é garantido.
Aprenda enquanto joga e divirta-se enquanto aprende!
De 0 conhecimento ao desenvolvedor de nível júnior, você pode obter de 6 a 8 meses. É o que dizem nossos 10 anos de experiência em treinamento.
Categoria : Educativo

Pesquisas associadas