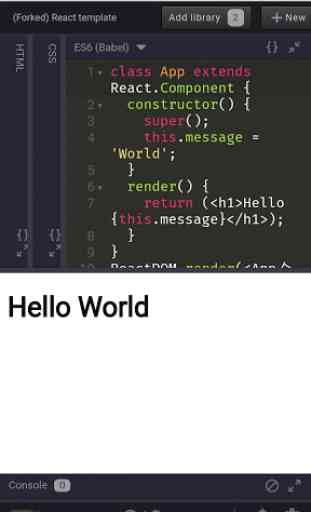
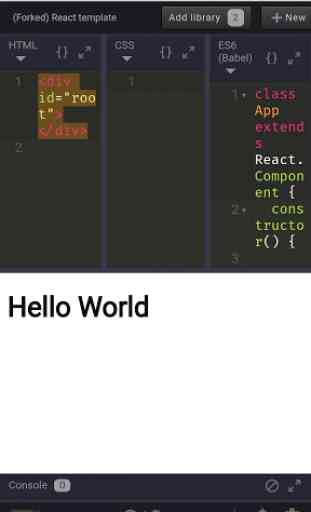
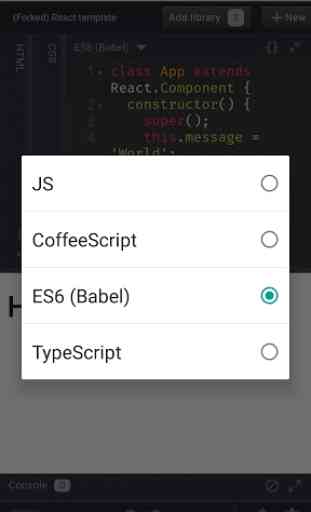
webmaker - play with HTML, CSS , JSS codes
incar com códigos e obter resultados instantaneamente de HTML, JSS, CSS.
Suporta os seguintes recursos (e mais):
Conclusão automática.
Código de dobramento.
Modo de coluna.
Multi edição e seleção múltipla
Mapa do documento
Barra de anotação
Classificação avançada.
Lida com arquivos ASCII e binários.
Assistentes CSS e HTML.
Realce de cores em CSS / SASS / LESS.
Sugestão de cor avançada que pode converter entre formatos de cor.
Painéis encaixáveis.
Cliente FTP e SFTP com sincronização.
Explorador de arquivos, clipes de texto, explorador de código, gerente de projeto ...
Converta entre páginas de código, formatos Unicode e formatos de texto.
Detecção de página de códigos Unicode e ANSI.
Abrir / Salvar arquivos codificados em UTF-8 sem uma assinatura (BOM).
Caminhos de arquivos Unicode e nomes de arquivos.
Validação, formatação e reparo de HTML.
Ferramentas disponíveis como editor de sintaxe, seletor de cores, charmap.
Você nunca deve procurar documentação
Os arquivos não são a melhor representação de código, apenas uma serialização conveniente.
Os editores podem estar em qualquer lugar e mostrar-lhe qualquer coisa - não apenas texto.
A tentativa é incentivada - as alterações produzem resultados instantâneos
Podemos esclarecer alguns trechos de código relacionados
Obtenha uma conexão em tempo real com seu navegador. Faça alterações no JSS, CSS e HTML e você verá instantaneamente essas alterações na tela. Veja também onde o seu seletor CSS está sendo aplicado no navegador simplesmente colocando o cursor sobre ele. É o poder de um editor de código com a conveniência de ferramentas de desenvolvimento no navegador.
Compilador Html Online, Editor Html Online, Html Online IDE, Codificação Html Online, Prática Html Online, Executar Html Online, Compilar Html Online, Executar Html.
A edição de código HTML e CSS pode ser feita sem ferramentas específicas. Na verdade, se você tem um editor de texto simples, é bom ir. No entanto, só porque você pode fazer algo não significa que é a melhor maneira de fazê-lo - e isso também se aplica ao desenvolvimento da web.
Hoje, você pode facilmente encontrar um ótimo e gratuito IDE e desenvolver aplicativos com facilidade. Se você precisa de um IDE do JavaScript, um IDE do HTML ou qualquer outro IDE de desenvolvimento da Web, eles estão todos disponíveis e muitos deles são de código aberto.
O IDE de desenvolvimento da Web faz tudo o que os editores de texto simples fazem, além de várias outras coisas mais avançadas que você não pode fazer com editores de texto. Por exemplo, enquanto um editor como o Sublime ou o Atom pode ser usado como um editor JavaScript HTML CSS, eles só permitem escrever código. Naturalmente, eles vêm com vários recursos convenientes, como realce de sintaxe, interfaces personalizáveis e ferramentas de navegação extensivas. Você precisará de recursos adicionais para criar um aplicativo funcional. Por exemplo, você precisará de um depurador e um compilador. No entanto, com os melhores IDEs, você não precisa se preocupar com isso. Eles geralmente vêm com ferramentas adicionais para automatizar, testar e visualizar o processo de desenvolvimento. Basicamente, eles equipam você com tudo que você precisa para transformar um código em um aplicativo ou programa em funcionamento.
Suporta os seguintes recursos (e mais):
Conclusão automática.
Código de dobramento.
Modo de coluna.
Multi edição e seleção múltipla
Mapa do documento
Barra de anotação
Classificação avançada.
Lida com arquivos ASCII e binários.
Assistentes CSS e HTML.
Realce de cores em CSS / SASS / LESS.
Sugestão de cor avançada que pode converter entre formatos de cor.
Painéis encaixáveis.
Cliente FTP e SFTP com sincronização.
Explorador de arquivos, clipes de texto, explorador de código, gerente de projeto ...
Converta entre páginas de código, formatos Unicode e formatos de texto.
Detecção de página de códigos Unicode e ANSI.
Abrir / Salvar arquivos codificados em UTF-8 sem uma assinatura (BOM).
Caminhos de arquivos Unicode e nomes de arquivos.
Validação, formatação e reparo de HTML.
Ferramentas disponíveis como editor de sintaxe, seletor de cores, charmap.
Você nunca deve procurar documentação
Os arquivos não são a melhor representação de código, apenas uma serialização conveniente.
Os editores podem estar em qualquer lugar e mostrar-lhe qualquer coisa - não apenas texto.
A tentativa é incentivada - as alterações produzem resultados instantâneos
Podemos esclarecer alguns trechos de código relacionados
Obtenha uma conexão em tempo real com seu navegador. Faça alterações no JSS, CSS e HTML e você verá instantaneamente essas alterações na tela. Veja também onde o seu seletor CSS está sendo aplicado no navegador simplesmente colocando o cursor sobre ele. É o poder de um editor de código com a conveniência de ferramentas de desenvolvimento no navegador.
Compilador Html Online, Editor Html Online, Html Online IDE, Codificação Html Online, Prática Html Online, Executar Html Online, Compilar Html Online, Executar Html.
A edição de código HTML e CSS pode ser feita sem ferramentas específicas. Na verdade, se você tem um editor de texto simples, é bom ir. No entanto, só porque você pode fazer algo não significa que é a melhor maneira de fazê-lo - e isso também se aplica ao desenvolvimento da web.
Hoje, você pode facilmente encontrar um ótimo e gratuito IDE e desenvolver aplicativos com facilidade. Se você precisa de um IDE do JavaScript, um IDE do HTML ou qualquer outro IDE de desenvolvimento da Web, eles estão todos disponíveis e muitos deles são de código aberto.
O IDE de desenvolvimento da Web faz tudo o que os editores de texto simples fazem, além de várias outras coisas mais avançadas que você não pode fazer com editores de texto. Por exemplo, enquanto um editor como o Sublime ou o Atom pode ser usado como um editor JavaScript HTML CSS, eles só permitem escrever código. Naturalmente, eles vêm com vários recursos convenientes, como realce de sintaxe, interfaces personalizáveis e ferramentas de navegação extensivas. Você precisará de recursos adicionais para criar um aplicativo funcional. Por exemplo, você precisará de um depurador e um compilador. No entanto, com os melhores IDEs, você não precisa se preocupar com isso. Eles geralmente vêm com ferramentas adicionais para automatizar, testar e visualizar o processo de desenvolvimento. Basicamente, eles equipam você com tudo que você precisa para transformar um código em um aplicativo ou programa em funcionamento.
Categoria : Produtividade

Pesquisas associadas